タイトルの通りで、他の方のブログを見てるとプロフィールが
記事の最後にあることが多いですね。
なので、早速僕も取り入れてみようと思いました。
Google先生に聞いてみると、
「Simple Author Box」がいいよと言われました。
早速導入。例によってwordpressのプラグイン→新規追加で名前を検索してインストール。
そうすると、サイドバーのユーザーのところに「あたなのプロフィール」というのが追加されていると思います。

クリックして画面を表示させると、たくさん設定項目がありますね。
この中で僕が設定した項目は、5つです。
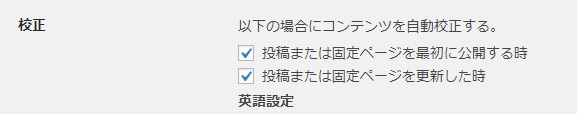
・校正

2箇所にチェックしました。
これをチェックしておくと、記事の更新や公開で自動的にプロフィールが挿入されます。
・ニックネーム

プロフィールに表示させる名前ですね。
・プロフィール情報

プロフィールに表示する内容になります。
僕も一旦書きましたが、なんかアレだったら書き直すかもしれないですね。
まー気楽な感じで最初は書いたら良いのではないかと思います。
・プロフィール画像

プロフィールに表示させる画像の設定です。
事前にライブラリに登録されている必要があります。
・SNSリンク

SNSのマイページリンクです。
僕はtwitterだけ追加しましたが、この他にも
facebookやGoogle+、instagram、GitHub、linkedInなど主要なSNSを抑えつつ、
実に数十種類の選択項目があります。
複数追加できるので、SNSアカウントがあるものは載せてしまってもよいかもしれませんね。
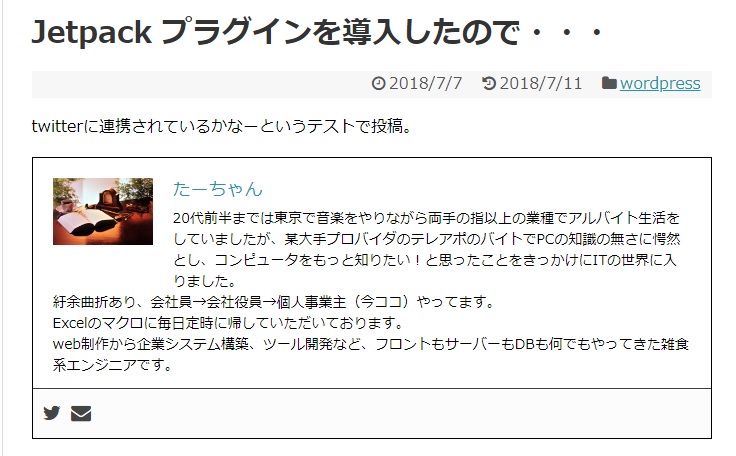
ここまでの設定をして、既存の投稿を空更新してみます。
すると・・・・

おおお!プロフィールが自動追加されてますね。
どうせブログを書くなら自分のプロフィールも載せてしまって、
いろいろな方に見てもらって、知ってもらいたいですよね。
プロフィール内容は完璧じゃなくてもまずは公開してしまってそれから考えるくらいの
感じで良いのかなぁーと思います。

20代前半までは東京で音楽をやりながら両手の指以上の業種でアルバイト生活をしていましたが、某大手プロバイダのテレアポのバイトでPCの知識の無さに愕然とし、コンピュータをもっと知りたい!と思ったことをきっかけに25歳の時にITの世界に未経験で飛び込みました。
紆余曲折を経て、現在は個人事業主としてお仕事させていただいており、10年ほどになります。
web制作から企業システム構築、ツール開発など、フロントエンドもバックエンドもサーバーもDBAも依頼があれば何でもやってきた雑食系エンジニアです。
今風にいうとフルスタックエンジニアということになるのでしょうか??
→ 詳細プロフィールというか、生い立ちはこちら
→スキルシートをご覧になる場合はこちら
→お仕事のご依頼やお見積りなどお問い合わせはこちらから!


コメント