現場でElectronが話題にのぼり、「なにそれ、おいしいの?」と
なったので、実際に触ってみました。
試した環境はWindows10。
エディタはvscodeで行いました。
Electronって??
web技術(html、css、javascript)でクロスプラットフォームな
デスクトップアプリケーションを作成できるフレームワークです。
slackアプリなどで採用されています。
Electron導入
Electronはnpm経由でインストールするようです。
Node.jsはすでにインストールしているので、早速コマンドで導入。
npm i -D electron
package.json作成
package.jsonにElectronのエントリーポイントを指定します。
package.jsonを作成し以下のように記載します。
{
"main": "main.js"
}
エントリーポイントとなるjs作成
↑ で作成したpackage.jsonと同じ階層にmain.jsを作成して
以下のように記載します。
// Electronモジュールを読み込む
const {app, BrowserWindow} = require('electron');
// メインウィンドウ
let mainWindow;
// メインウィンドウ作成
function createMainWindow() {
mainWindow = new BrowserWindow({
// webページの機能の設定
webPreferences: {
nodeIntegration: true // Node機能を使えるようにする
},
width: 800,
height: 600
});
// メインとなるUIファイル
mainWindow.loadFile('index.html');
// DevToolsを有効にする
mainWindow.webContents.openDevTools();
// メインウィンドウのクローズ処理
mainWindow.on('closed', () => {
mainWindow = null;
});
}
// 初期化完了後処理
app.on('ready', createMainWindow);
// すべてのウィンドウのクローズ処理
app.on('window-all-closed', () => {
// maxOS以外の場合、アプリ終了
if (process.platform !== 'darwin') {
app.quit();
}
});
// アプリがアクティブになった時にメインウィンドウ作成
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createMainWindow();
}
});
メインウィンドウのhtmlを作成
以下のように画面を作成
<html>
<head>
<meta charset="UTF-8">
<title>Electron Sample</title>
</head>
<body>
<h1>Electron Sample</h1>
</body>
</html>
実行してみる
アプリのフォルダに移動し以下のコマンドを実行。
npx electron .
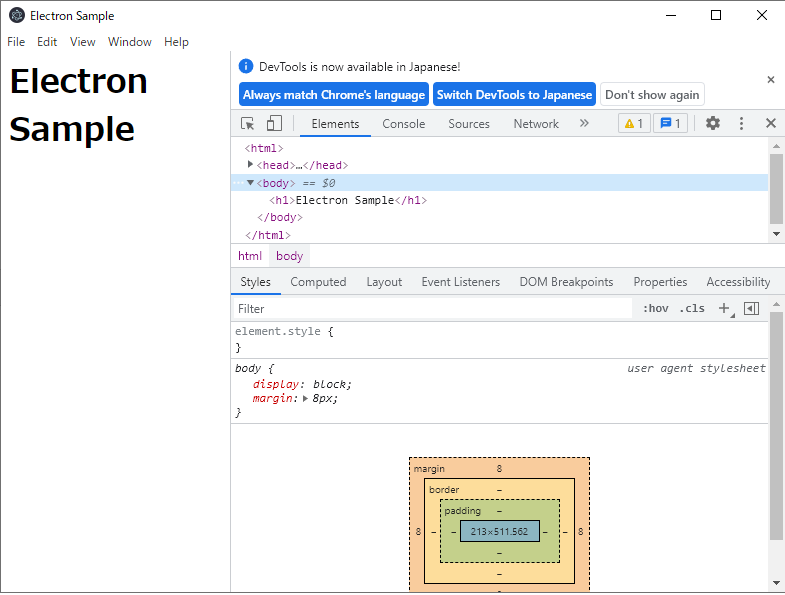
こんな画面が表示されているはず。

アプリパッケージング
これまではhtmlを実行するだけでしたが、
これをアプリケーションにパッケージングすることも出来ます。
まずは以下コマンドでelectron-packagerをインストールします。
npm i -D electron-packager
いざ、パッケージ!
npx electron-packager . ElectronSample --platform=win32 --arch=x64 --overwrite
が! ここで問題が。。。
Could not locate a package.json file in "C:workspace\electron_sample" or its parent directories for an Electron app with the following fields: version, dependencies.electron,devDependencies.electron,dependencies.electron-nightly,devDependencies.electron-nightly,dependencies.electron-prebuilt-compile,devDependencies.electron-prebuilt-compile,dependencies.electron-prebuilt,devDependencies.electron-prebuilt, author
こんなエラーに遭遇。
version表記とか、electronへの依存関係とかがpackage.jsonに書かれてないよ
とのこと。
確かにnpm initで作成してないですからね笑
ということで、npm initでpackage.jsonを作成し、
mainをmain.jsに変更
その上で、もう一度electronとelectron-packagerをnpmでインストールして。。。。
出来ました!
jsでwindowsアプリケーションが動くのは面白かったですねー。
jsに馴染みのある人なら、新しく言語を覚えることなくアプリ開発できるってのは
いいですよねー。
それでは!!

20代前半までは東京で音楽をやりながら両手の指以上の業種でアルバイト生活をしていましたが、某大手プロバイダのテレアポのバイトでPCの知識の無さに愕然とし、コンピュータをもっと知りたい!と思ったことをきっかけに25歳の時にITの世界に未経験で飛び込みました。
紆余曲折を経て、現在は個人事業主としてお仕事させていただいており、10年ほどになります。
web制作から企業システム構築、ツール開発など、フロントエンドもバックエンドもサーバーもDBAも依頼があれば何でもやってきた雑食系エンジニアです。
今風にいうとフルスタックエンジニアということになるのでしょうか??
→ 詳細プロフィールというか、生い立ちはこちら
→スキルシートをご覧になる場合はこちら
→お仕事のご依頼やお見積りなどお問い合わせはこちらから!




コメント