Codeigniterでサンプルをサラッと作ってみようの第3回。
第1回はこちら。
第2回はこちら。
今回は前回作成したテーブルを読み込んで表示したり、
画面で入力した内容をテーブルへ書き込んだりしてみます。
MVCソースの配置場所
Codeigniterに限らず、MVCなフレームワークでは、
モデル、ビュー、コントローラのそれぞれについて、
配置する場所が決まっていることが多いです。
また、フレームワークによってはファイル名の命名規約があることもあります。
Codeigniterでは、applicationというメインのフォルダ配下に
models、views、controllersというフォルダが存在していて、
その配下にソースを格納していくことになります。
フレームワーク側で決められた命名規約はありません。
とはいえ、推奨している規約としては存在していてこちらに記載されています。
モデル作成
モデルを以下のように作成してみます。
<?php
class Memployee extends CI_Model {
function __construct() {
parent::__construct();
}
function get_employee() {
$query = $this->db->get('employee');
$result = $query->result();
return $result;
}
function regist($id, $name) {
$data = array(
'employee_id' => $id,
'employee_name' => $name
);
$this->db->insert('employee', $data);
}
}
モデルはCI_Modelクラスを継承して作成します。
データベースへのアクセスは$this->dbで取得でき、
設定が正しければすでに接続済みで使用できます。
$this->db->get(テーブル名)で指定したテーブルの全件取得することができます。
また、テーブルの結合や条件を指定してクエリを構築する、
クエリビルダーの機能も提供されています。
$this->db->insert(テーブル名, データの連想配列)でデータを登録できます。
データの連想配列はカラム名=>データの形で設定します。
ビューの作成
ビューを以下のように作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Employee List</title>
</head>
<body>
<h1>社員一覧</h1>
<table border="1">
<tr>
<th>ID</th>
<th>NAME</th>
</tr>
<?php foreach ($employee_list as $data) { ?>
<tr>
<td><?php echo $data->employee_id; ?></td>
<td><?php echo $data->employee_name; ?></td>
</tr>
<?php } ?>
</table>
<br />
<h1>社員登録</h1>
<?php
$this->load->library('form_validation');
echo validation_errors('<div class="error">', '</div>');
?>
<?php
$this->load->helper('form');
echo form_open('EmployeeList/regist');
?>
<table border="1">
<tr>
<th>ID</th>
<th>名前</th>
</tr>
<tr>
<td><?php echo form_input('employee_id'); ?></td>
<td><?php echo form_input('employee_name'); ?></td>
</table>
<br />
<?php
echo form_submit('mysubmit', '登録');
?>
<?php echo form_close(); ?>
</body>
</html>
ビューは一般的なHTML+phpの形で記述します。
内部で使用するデータは、コントローラ側でビューを指定する際に、
一緒に渡されるデータになります。
画面としては上部にテーブルデータを一覧表示、
下部が入力して登録できる箇所になります。
form_openにて渡すのはhtmlのformタグのaction属性に
設定されるパスになります。
このサンプルの場合だと、<コントローラ名/メソッド名>という形になります。
CodeigniterではURLにこのように渡すことでコントローラのメソッドが
実行されるようになっています。
コントローラの作成
コントローラを以下のように作成します。
<?php
class EmployeeList extends CI_Controller {
function index() {
$this->load->model('memployee');
$data['employee_list'] = $this->memployee->get_employee();
$this->load->view('employee', $data);
}
function regist() {
$this->load->model('memployee');
$this->load->library('form_validation');
$this->form_validation->set_rules('employee_id', '社員ID', 'required', array('required' => '%s は必須です。'));
$this->form_validation->set_rules('employee_name', '社員名', 'required', array('required' => '%s は必須です。'));
if ($this->form_validation->run() == TRUE) {
$id = $this->input->post('employee_id');
$name = $this->input->post('employee_name');
$this->memployee->regist($id, $name);
}
$data['employee_list'] = $this->memployee->get_employee();
$this->load->view('employee', $data);
}
}
コントローラはCI_Controllerを継承して作成します。
メソッドは2つ用意していて、初期表示のindexと
登録処理のregistとなっています。
初期表示では、modelをロードして
modelの全件取得メソッドを実行し、結果をemployee_listという名前で
画面に渡しています。
この時指定した名前がビュー側で使用できる変数名となります。
登録処理では、初期表示同様にモデルをロードします。
また入力検証を行うために、form_validationのライブラリをロードします。
form_validationでは、各項目に対してチェック内容をset_rulesにて登録し、
エラーメッセージも指定します。
今回はそれぞれの入力域に必須(required)チェックをするようにしています。
検証がOKだった場合に、登録処理を行い、
再度全件取得し画面表示するといった流れになっています。
実行
モデル、ビュー、コントローラをそれぞれ作成したので、
早速実行してみましょう。
xamppのapacheを起動しておいてください。
ブラウザで「http://localhost/<Codeigniterホーム>/index.php/Employee_list」に
アクセスしてみましょう。
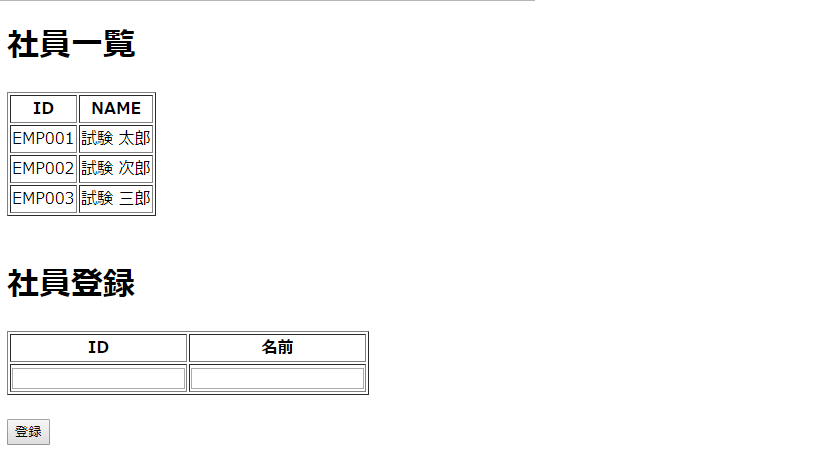
以下のような画面が表示されていると思います。

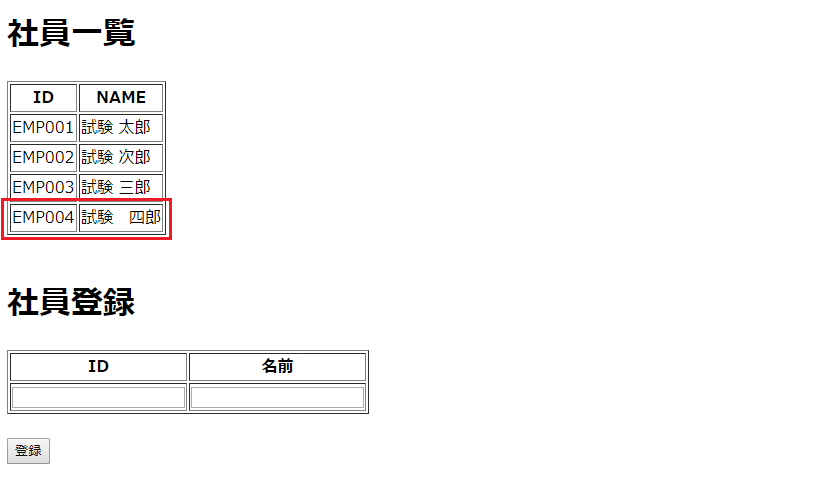
社員IDと社員名を入力して登録すると、
正常に登録が完了すれば、一覧が更新されて表示されていると思います。
※ここでは存在チェックなどDBのデータとの整合性チェックはしていないので、
ご注意ください。

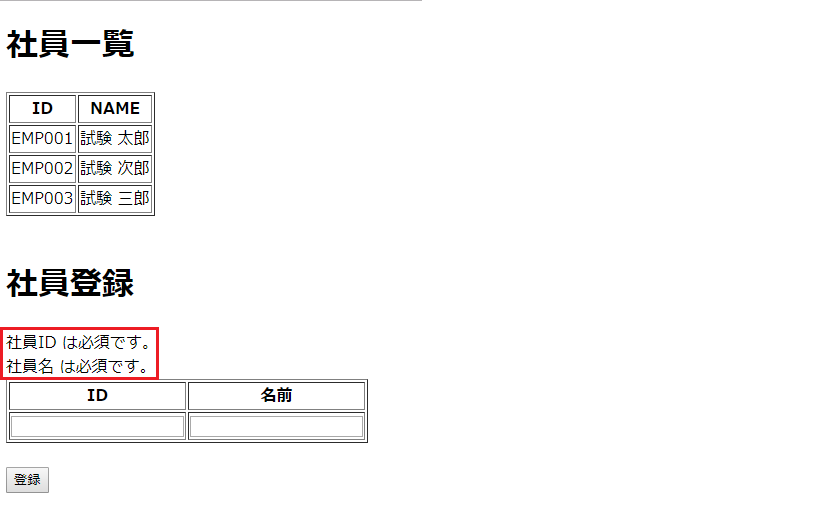
未入力の状態で登録ボタンを押下すると、
入力チェックでNGとなり以下のようにエラーメッセージが表示されていると思います。

まとめ
Codeigniterをサラッと試してみました。
実際はもっともっといろんな機能があって、
そのそれぞれが個人的にはすごく使いやすくて、いいと思っています。
またお仕事で出会う日を夢見て。
それでは!!

20代前半までは東京で音楽をやりながら両手の指以上の業種でアルバイト生活をしていましたが、某大手プロバイダのテレアポのバイトでPCの知識の無さに愕然とし、コンピュータをもっと知りたい!と思ったことをきっかけに25歳の時にITの世界に未経験で飛び込みました。
紆余曲折を経て、現在は個人事業主としてお仕事させていただいており、10年ほどになります。
web制作から企業システム構築、ツール開発など、フロントエンドもバックエンドもサーバーもDBAも依頼があれば何でもやってきた雑食系エンジニアです。
今風にいうとフルスタックエンジニアということになるのでしょうか??
→ 詳細プロフィールというか、生い立ちはこちら
→スキルシートをご覧になる場合はこちら
→お仕事のご依頼やお見積りなどお問い合わせはこちらから!



コメント