chromeユーザの比率は相変わらず多いですよね。
今回はそんなchromeについて。
chromeの便利なところに拡張機能の豊富さが
あると思います。
ホントにいろんなものがあります。
でも、こう思ったことないですか?
「ここがこうだったらなー」
それできますよ。というお話です。
chromeの拡張機能
今回の対象はあくまで個人利用。
今回ご紹介する方法は特にパッケージ化して、
たくさんのユーザに使ってもらおうといった趣旨ではなく、
あくまで個人利用を目的としたものです。
拡張機能を作るってどういうこと?
実はそんなに難しいことじゃなくて、
言語はjavascriptでイベント・ドリブンな実装です。
ちょっとハードルが高いのが、
chromeの独自のオブジェクト構成を
いろいろ調べないといけないことでしょうか。
今回紹介するものは、
僕が数年前に作ったもののうちの一つです。
それをベースに拡張機能を作って
実際に使ってみるまでをやってみましょう。
実装
現在となっては、機能が公式に実装されていて、
このサンプルの出番はないのですが、現在も動作する、
「簡易youtubeリピーター」のサンプルです。
以下で紹介するソースは一箇所(同じフォルダ)に保存しておいてくださいね。
manifest.json
他のフレームワークなんかにもある、
いわゆる設定ファイルですね。
chromeに読み込ませるときは、
これがあるか?をchrome側は見ています。
↓こんな感じ。
{
"manifest_version": 2,
"name": "Youtube Repeater",
"description": "Youtube Repeater",
"version": "1.0",
"permissions": [
"contextMenus", "tabs"
],
"icons": {
"16": "2801.png",
"48": "2801.png"
},
"background": {
"scripts": ["test.js", "menu.js"]
}
}
manifest_version:manifest自身のversion
name:拡張機能の名前
description:拡張機能の詳細
version:拡張機能のバージョン
permissions:拡張機能が使用する権限
今回は、コンテキストメニュー(右クリックメニュー)とタブ操作です。
設定できる一覧はこちら。
icons:アイコンファイルの設定
16、48はサイズのピクセル値ですね。
backgound
scripts:読み込むjsファイル
manu.js
コンテキストメニュー実装です。
// タブ作成時のコンテキストメニュー制御
chrome.tabs.onCreated.addListener(function(tab) {
if (tab.url.indexOf("www.youtube.com") > 0) {
chrome.contextMenus.create({"id":"repP", "title": "video repeat", "contexts":["page"],"onclick": repeatPageOnClick});
chrome.contextMenus.create({"id":"jmpP", "title": "video jump", "contexts":["page"],"onclick": jumpPageOnClick});
chrome.contextMenus.create({"id":"repL", "title": "video repeat", "contexts":["link"],"onclick": repeatLinkOnClick});
chrome.contextMenus.create({"id":"jmpL", "title": "video jump", "contexts":["link"],"onclick": jumpLinkOnClick});
}
else {
chrome.contextMenus.remove("repP");
chrome.contextMenus.remove("jmpP");
chrome.contextMenus.remove("repL");
chrome.contextMenus.remove("jmpL");
}
});
// タブ更新時のコンテキストメニュー制御
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab) {
if (tab.url.indexOf("www.youtube.com") > 0) {
chrome.contextMenus.create({"id":"repP", "title": "video repeat", "contexts":["page"],"onclick": repeatPageOnClick});
chrome.contextMenus.create({"id":"jmpP", "title": "video jump", "contexts":["page"],"onclick": jumpPageOnClick});
chrome.contextMenus.create({"id":"repL", "title": "video repeat", "contexts":["link"],"onclick": repeatLinkOnClick});
chrome.contextMenus.create({"id":"jmpL", "title": "video jump", "contexts":["link"],"onclick": jumpLinkOnClick});
}
else {
chrome.contextMenus.remove("repP");
chrome.contextMenus.remove("jmpP");
chrome.contextMenus.remove("repL");
chrome.contextMenus.remove("jmpL");
}
});
// タブ移動時のコンテキストメニュー制御
chrome.tabs.onActivated.addListener(function(activeInfo) {
chrome.tabs.get(activeInfo.tabId,function(tab){
if (tab.url.indexOf("www.youtube.com") > 0) {
chrome.contextMenus.create({"id":"repP", "title": "video repeat", "contexts":["page"],"onclick": repeatPageOnClick});
chrome.contextMenus.create({"id":"jmpP", "title": "video jump", "contexts":["page"],"onclick": jumpPageOnClick});
chrome.contextMenus.create({"id":"repL", "title": "video repeat", "contexts":["link"],"onclick": repeatLinkOnClick});
chrome.contextMenus.create({"id":"jmpL", "title": "video jump", "contexts":["link"],"onclick": jumpLinkOnClick});
}
else {
chrome.contextMenus.remove("repP");
chrome.contextMenus.remove("jmpP");
chrome.contextMenus.remove("repL");
chrome.contextMenus.remove("jmpL");
}
});
});
chrome.tabs.onCreated:タブ作成
chrome.tabs.onUpdated:タブ更新
chrome.tabs.onActivated:タブ有効(読み込み完了)
なところにイベントをリスナーに紐づけてます。
やってることは、開いてるタブがyoutubeだったら、
右クリックメニューを作って、再生ページとリンクの右クリックそれぞれに
リピートと指定秒ジャンプの処理を紐づけています。
youtubeじゃなかったら、メニューを削除しています。
test.js
実装してた当時はyoutuberepeaterというサイトで
実行させるのが主流でしたので、
今再生しているページの情報をyoutuberepeaterに送るってことを
していました。
↓こんな感じ。
// 遷移ページタブ作成スクリプト
// kbn 0:タブ更新 1:タブ作成
function repeatPage(kbn, url) {
pUrl = url.replace("youtube.com","youtuberepeater.com");
pUrl = pUrl.replace("https","http");
if (kbn == 0) {
chrome.tabs.update({url: pUrl});
}
else {
chrome.tabs.create({url: pUrl});
}
}
// 指定時間からの再生タブ作成スクリプト
// kbn 0:タブ更新 1:タブ作成
function jumpPage(kbn, url) {
time = window.prompt("動画開始時間を入力してください(秒)", "");
if (time != null && time != "") {
if (url.indexOf("#t=") > 0) {
pUrl = url.substring(0, url.indexOf("#t="))+ "#t=" + time;
}
else {
pUrl = url + "#t=" + time;
}
if (kbn == 0) {
chrome.tabs.update({url: pUrl});
}
else {
chrome.tabs.create({url: pUrl});
}
}
}
// リピート再生ページへ遷移(閲覧中動画用)
function repeatPageOnClick(info, tab) {
repeatPage(0, info.pageUrl);
}
// リピート再生ページへ遷移(選択リンク用)
function repeatLinkOnClick(info, tab) {
repeatPage(1, info.linkUrl);
}
// 指定時間からの再生(閲覧中動画用)
function jumpPageOnClick(info, tab) {
jumpPage(0, info.pageUrl);
}
// 指定時間からの再生(選択リンク用)
function jumpLinkOnClick(info, tab) {
jumpPage(1, info.linkUrl);
}
指定秒ジャンプはURLパラメータに時間を入れて
再読込させるって手法ですね。
拡張機能の追加方法
chromeのメニュー→その他のメニュー→拡張機能と開き、
デベロッパーモードをonにします。
パッケージ化されていない機能を読み込む
パッケージ化されていない機能を読み込むというボタンがあると思います。
これをクリックし、先程のソース一式が格納されたフォルダを選択します。
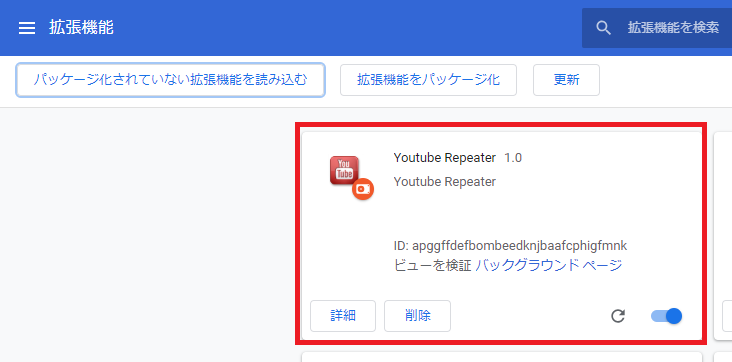
すると・・・

こんな感じで拡張機能が追加されます。
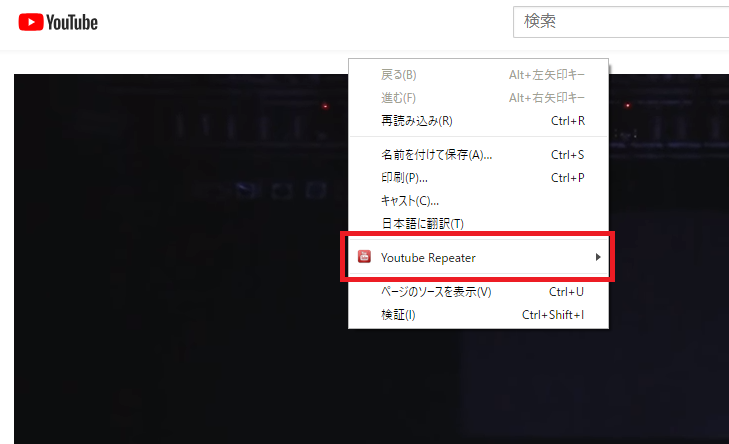
youtube画面で右クリックしてみると、

おお!出ていますね。
まとめ
ここで紹介したものの、実際のAPIの詳細はこちら。
いろいろ調べながらになるかもしれませんが、
是非、自身の作業が楽にできるような拡張機能を
自身の手で生み出してみるのも悪くないかと思います。
達成感に満ち溢れることができますよ!
また別の機会に他にも作ったものがあるので、
ご紹介したいと思います。
それでは!

20代前半までは東京で音楽をやりながら両手の指以上の業種でアルバイト生活をしていましたが、某大手プロバイダのテレアポのバイトでPCの知識の無さに愕然とし、コンピュータをもっと知りたい!と思ったことをきっかけに25歳の時にITの世界に未経験で飛び込みました。
紆余曲折を経て、現在は個人事業主としてお仕事させていただいており、10年ほどになります。
web制作から企業システム構築、ツール開発など、フロントエンドもバックエンドもサーバーもDBAも依頼があれば何でもやってきた雑食系エンジニアです。
今風にいうとフルスタックエンジニアということになるのでしょうか??
→ 詳細プロフィールというか、生い立ちはこちら
→スキルシートをご覧になる場合はこちら
→お仕事のご依頼やお見積りなどお問い合わせはこちらから!




コメント