以前までTVerにあった視聴済み非表示が便利だったのですが、
急にその機能が無くなってしまって悲しかったので、chrome拡張機能で作成。
事前準備
jquery.min.jsをこちらからダウンロードしておく。
スクリプト
manifest.json
iconは適宜作成。なくても大丈夫。
{
"manifest_version": 3,
"name": "Tver 視聴済み動画削除",
"version": "1.0",
"description": "Tverで視聴済みの動画を表示させないようにする",
"permissions": ["activeTab", "scripting"],
"background": {
"service_worker": "background.js"
},
"action": {
"default_popup": "",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
}
background.js
chrome.action.onClicked.addListener((tab) => {
// jQueryを先に実行
chrome.scripting.executeScript({
target: {tabId: tab.id},
files: ['jquery.min.js']
}, () => {
// jQueryの読み込み後にscript.jsを実行
chrome.scripting.executeScript({
target: {tabId: tab.id},
files: ['script.js']
});
});
});
script.js
$(function() {
if ($(".mypage-content-item_container__mTrdB").length > 0) { // 動画単位のdivに付与されているclass
$(".mypage-content-item_container__mTrdB").each(function() {
var progressBar = $(this).find(".progress-bar_progressIcon__6GPhf").get(0); // プログレスバーのclassを指定しオブジェクト取得
// css('left')だと、positionが取得できてしまうため、オブジェクトを指定しstyle.leftで%を取得
// 視聴済み動画はleft: 100%となっている
if (progressBar && progressBar.style.left === "100%") {
$(this).remove();
}
});
}
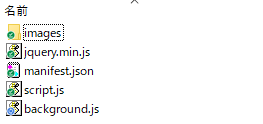
});フォルダ構成
このような感じでフォルダに配置。

インストール~使い方
chromeの拡張機能の画面を開き、画面右上のデベロッパーモードをオンにする。
「パッケージ化されていない拡張機能を読み込む」をクリックして、プログラムを格納したフォルダを選択
あとは、TVerのマイページを開き拡張機能のアイコンをクリックすると、
視聴済みの動画が一覧から非表示になると思います。
今回アイコンクリックをトリガーにしたのは、動画の一覧表示が非同期処理になっており、
DOMの読み込み終わりよりもあとに動画が遅延読み込みされているため、
ページ表示時にスクリプトを実行しても、その時点ではまだ動画のタグが生成されておらず、
非表示にできなかったためです。

20代前半までは東京で音楽をやりながら両手の指以上の業種でアルバイト生活をしていましたが、某大手プロバイダのテレアポのバイトでPCの知識の無さに愕然とし、コンピュータをもっと知りたい!と思ったことをきっかけに25歳の時にITの世界に未経験で飛び込みました。
紆余曲折を経て、現在は個人事業主としてお仕事させていただいており、10年ほどになります。
web制作から企業システム構築、ツール開発など、フロントエンドもバックエンドもサーバーもDBAも依頼があれば何でもやってきた雑食系エンジニアです。
今風にいうとフルスタックエンジニアということになるのでしょうか??
→ 詳細プロフィールというか、生い立ちはこちら
→スキルシートをご覧になる場合はこちら
→お仕事のご依頼やお見積りなどお問い合わせはこちらから!




コメント